CheatSheet: PaymentPage customization
Styling options
The mPAY24 PayPage can be generated dynamically for each customer transaction with the SelectPayment call and therefore can also be styled upon each request with specific attributes of the request.
Tip: A logo can only be set by the mPAY24 Support.

Styling elements
The mPAY24 PayPage can be adjusted by setting attributes within the MDXI XML. Attributes defining styles have the surfix Style in their name.
Note: It is not allowed to include external content (e.g. images) via CSS into the mPAY24 PayPage.
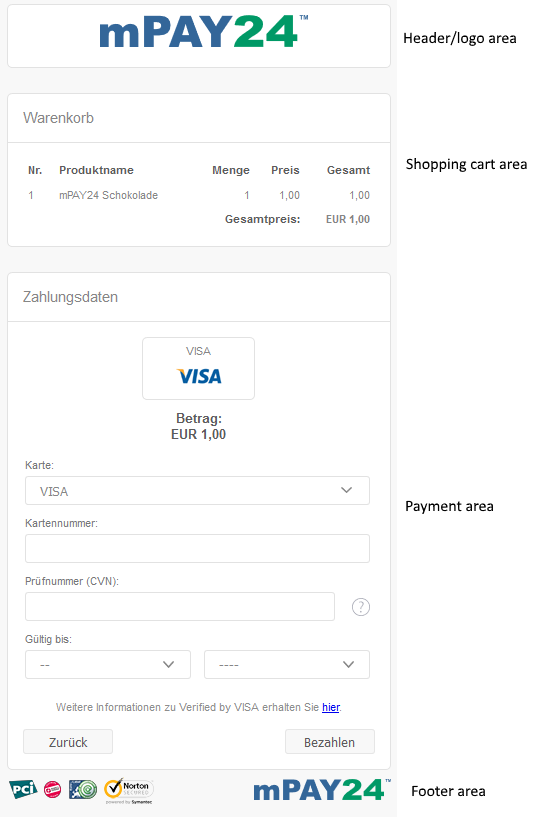
Header/logo area
The element Order contains the following attributes in the MDXI XML to style the header or logo area:
LogoStyle Sets header or logo area style
HeaderStyle affects the header div around the logo
Background area
The element Order contains the following attributes in the MDXI XML to style the page background:
Style Sets background style
Footer area
The element Order contains the following attributes in the MDXI XML to style the footer:
FooterStyle Sets footer style
Payment area
The element Order contains the following attributes in the MDXI XML to style the payment area:
PageHeaderStyle Sets header style
PageCaptionStyle Sets captions style
PageStyle Sets payment area style
InputFieldsStyle Sets input fields style
DropDownListsStyle Sets drop-down lists style
ButtonsStyle Sets buttons style
ErrorsStyle Sets error text style
ErrorsHeaderStyle Sets error heading text style
SuccessTitleStyle Sets success title style
ErrorTitleStyle Sets error title style
Shopping cart area
The element ShoppingCart contains the following attributes in the MDXI XML to style the shopping cart header:
HeaderStyle Sets header style
CaptionStyle Sets caption style
NumberStyle Sets Number header style
ProductNrStyle Sets ProductNr header style
DescriptionStyle Sets Description header style
PackageStyle Sets Package header style
QuantityStyle Sets Quantity header style
ItemPriceStyle Sets ItemPrice header style
PriceStyle Sets Price header style
NumberHeader Sets Number header text
ProductNrHeader Sets ProductNr header text
DescriptionHeader Sets Description header text
PackageHeader Sets Package header text
QuantityHeader Sets Quantity header text
ItemPriceHeader Sets ItemPrice header text
PriceHeader Sets Price header text
The elements Number, ProductNr, Description, Package, Quantity, ItemPrice and Price (sub elements of Item) contain the following attribute in the MDXI XML to style items in the shopping cart:
Style Sets element style
The elements SubTotal, Discount, ShippingCosts, Tax and Price contain the following attributes in the MDXI XML to style additional payment details of the shopping cart:
HeaderStyle Sets header style
Style Sets element style
Header Sets header text
Template sets
Available template sets
- Default (
CSSName = WEB) [old] - Mobile/dynamic (
CSSName = MOBILE) [old] - Modern/dynamic (
CSSName = MODERN)
Modern/dynamic template
<?xml version="1.0" encoding="UTF-8"?>
<Order>
<Tid>Template test 01</Tid>
<TemplateSet CSSName="MODERN"/>
<Price>1.00</Price>
</Order>Responsive behavior
The adjustments to the screen resolution are as followed.
Large
Medium
Small
MDXI Examples
Center mPAY24 PayPage
To center the mPAY24 PayPage in the browser's display area set the Style attribute within the Order element to the following:
<?xml version="1.0" encoding="UTF-8"?>
<Order Style="margin-left:auto;margin-right:auto;">
<Tid>Styling test 01</Tid>
<Price>1.00</Price>
</Order>Alternating item rows
To create alternating item rows the Style attribute has to be set for each sub element of each Item.
Note: The mdxi request was reduced to information only needed in this content.
<Item>
<ProductNr
Style="background-color:#FFB">P001</ProductNr>
<Quantity
Style="background-color:#FFB">1</Quantity>
<Price Style="background-color:#FFB">2.00</Price>
</Item>
<Item>
<ProductNr
Style="background-color:#FBF">P002</ProductNr>
<Quantity
Style="background-color:#FBF">3</Quantity>
<Price Style="background-color:#FBF">1.50</Price>
</Item>
<Item>
<ProductNr
Style="background-color:#FFB">P003</ProductNr>
<Quantity
Style="background-color:#FFB">2</Quantity>
<Price Style="background-color:#FFB">1.00</Price>
</Item>Changing colors
In the following example the PayPage is styled light blue with dark buttons.
<?xml version="1.0" encoding="UTF-8"?>
<Order PageHeaderStyle="background-color:#FFF;"
PageCaptionStyle="background:none;color:#6A7495"
PageStyle="background-color:#E3EBF8;border:
#6A7495;" ButtonsStyle="background-color:#6A7495;
color:#FFF;">
<Tid>Styling test 01</Tid>
<TemplateSet CSSName="MODERN"/>
<Price
HeaderStyle="text-align:right;"
Style="font-weight:bold;">1.00</Price>
</Order>Updated 3 months ago
